Category: Tutorials
-

Making Makoto’s Black Dress
This last weekend I went to the Sailor Moon Silver Millennium Masquerade Ball! It was an event in celebration of the 25th anniversary of Sailor Moon, with formal costumes, drinks, dancing, and moonlight. We enjoyed the event very much. But what does someone wear to something like this? Well… I wanted to do a “canon”…
-

How to Simulate a Tiny Universe in Azure
If you need a quick getaway, why not try simulating and exploring your own little personal universe? Microsoft Azure is open to all kinds of open source code projects, so I thought it might be neat to try running my own OpenSim on an Azure server. OpenSim is a bit like Second Life, but open…
-

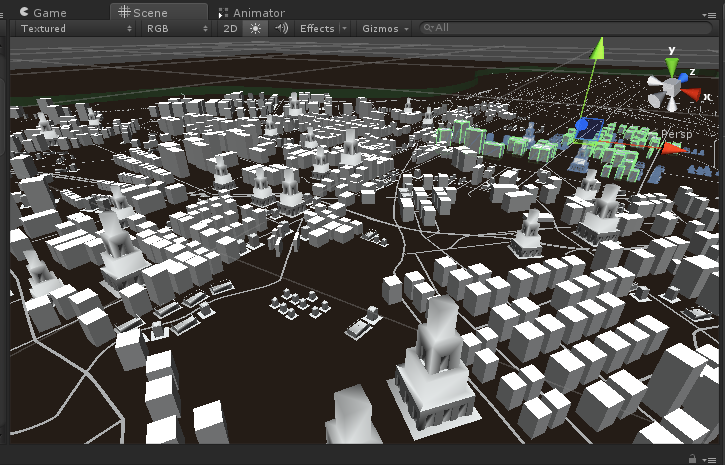
Putting Real Map Data in Unity Game Engine – Philly Game Jam
In November I was part of the Philly Game Jam with some talented Philadelphia folks – Tatiana, Andrew, and Laura – at the Cipher Prime studios in Philadelphia! It was a lot of fun and we made a quick game called Evacuate Philadelphia which will be demoed at the next local IGDA meeting. It’s a little rough,…
-

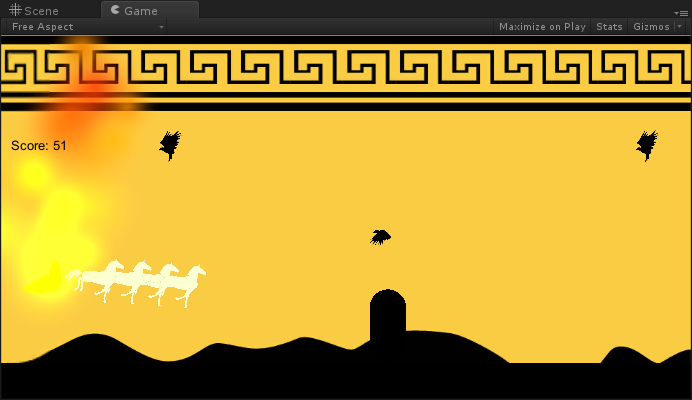
Sun Run: HUD Stuff
My game more or less works now. I added an additional enemy type, a “hill” that the player can crash into. I also added a quick HUD that shows a score which increments as the game progresses. None of the things I’m showing right now look nice. The hill is just placeholdered with the “capsule”…
-

Sun Run: Physics
This part of the Sun Run project is the part that has taken me like, forever. Hopefully in this post I will be able to condense what took a lot of trial and error for me into some quick useful help for you. What I would like in this game is the feeling that the…
-
Sun Run: Adding Some Runner Mechanics
I hope everyone had a good weekend! It was a holiday here, which is why I slowed down development (to work on a different project actually, but also see The Edge of Tomorrow and play Shovel Knight, both recommended) but now I’m back! Let me talk about how I went from having some sprites to…
-

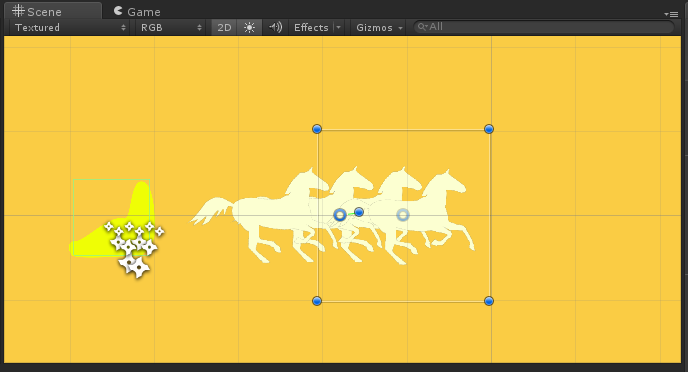
Sun Run: Sprite Strategy
For most of these dev blogs, I’ll assume some basic Unity familiarity, like someone who has attended one of my Unity Getting Started talks. But I’ll explain some specific stuff about my progress. If it’s a little too basic, or if I go too fast, let me know by giving me feedback in comments or…