Secondtruth Blog Archives
-

Welcome – Redirect
If you’ve stumbled here, you’ve found the new home of my old blog. This blog won’t be updated regularly, but I’ll try to leave it online for archival purposes for anyone who wanted my old writings. Just doing proper internet sanitation practices.
-

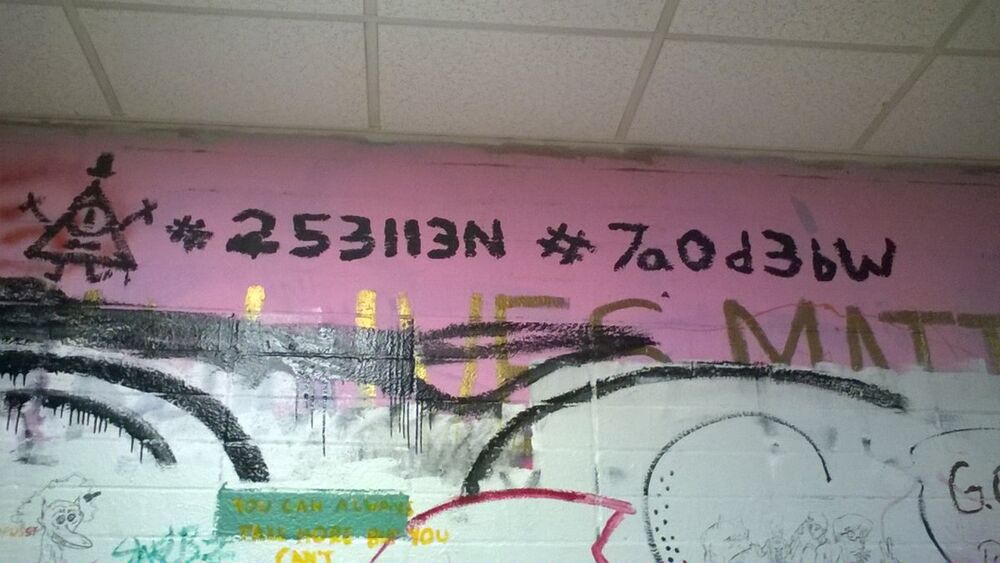
ARGs are Bad
I wrote this whole essay out as a rant on Discord. But it’s a rant among the category of rants I rant a lot, so after some discussion, I decided also I would post this as an essay. It’s a little unstructured, and stream-of-consciousness, because it’s a rant, but I made a little bit of…
-

The Paradox of the Bookish Girl
When you’re a bookish girl, who reads a lot, who is smart and clever and curious, Older men will invite you into their hotel room.
-

Princesses of Power
I liked the new She-Ra reboot. I’m gonna write about it. Spoiler warning for all seasons since I mostly talk about the ending of the show. Writing “spoiler warning” is an inherently weak opening to an essay, but important for internet etiquette. The real writing is below the jump.
-

How to Watch Darkwing Duck in 2020
Everyone has been stuck at home for a month or more, so it’s a good time to indulge in streaming video services of all kinds. And it’s a good time for all of us to relive our childhoods, whatever they may be. Disney+ has been my big indulgence this month, and one of my favorite…
-

Cosplay Advice for Nervous Beginners
I used to create elaborate Halloween costumes as a high schooler, but I didn’t learn to properly “cosplay” until I was over 30. That seems weird perhaps, but I think I was born a little too early to properly get into the “cosplay” scene, and it also took me a little time to carve out…
-

On Leaving Microsoft
I left my role at Microsoft quietly in October this year. At the time I thought I was going to write a longer post about it then and there, but then an entire month went by, and I didn’t do that! In fact, I didn’t write much of anything for a while. Part of me…
-

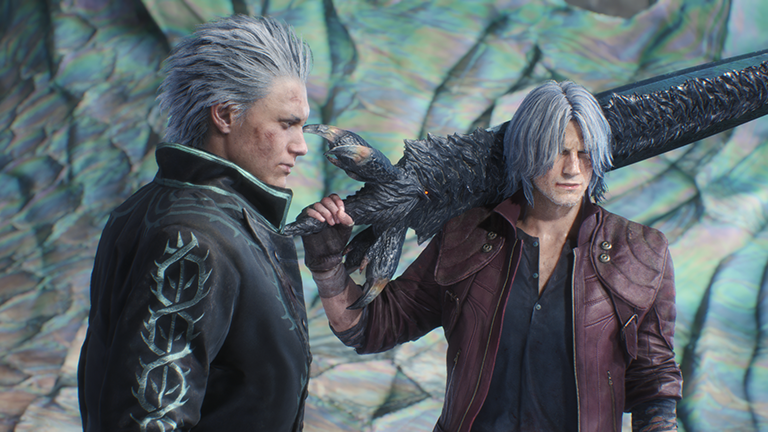
I’ll be Dante
As I mentioned recently this is a pretty quiet blog lately. Often I try to write here with a relentlessly positive, comedic, or detached academic tone. This is going to be one of those rare times I write something vulnerable and personal instead. Partially, I’m hoping that nobody reads it except the people who really…
-
Very Quiet Blog
Hi blog, you’ve probably noticed I haven’t posted much here in almost a year. Well, I’m still engineering at Microsoft, but this blog is going to be quiet for a while because I’m focusing a lot of energy on my Twitch content instead! Please follow me there or on Twitter if you want to hear…
-
Job Update
Some quick news on the job front – I have moved to a new team at Microsoft! I am starting a role as a Software Engineer in the Tech-Aligned Americas team. I am going to be focusing on Conversational AI, as well as Mixed Reality and Games/Gamification opportunities as they arise. I am really excited…
Got any book recommendations?